The problem: Nearly all of our social media competitors support multiple images and videos within one single post. Both our users and our advertisers wanted to be able to post multiple videos and images in one single post. This became evident when third party vendors such as Imgur were being utilized within our posts to host multiple images and videos.
Advertisers were also interested in being able to show multiple products in one advertisement. Furthermore they wanted to demonstrate the value of their products or services through more than one picture. Because this product was going to be new, we could also charge more money for advertisers to use a more complex and rich advertising tool.


.png)
Our goal is to create a gallery post that would allow for users to post multiple images and videos in one single post. This also needs to be available and suitable for advertisers to post multiple pieces of media to suite their needs.
One of the gallery types we felt worked well but did not test well is the one to the left. We wanted to showcase each media piece with a thumbnail, however users and advertisers did not notice the connection between the thumbnails and the media type.
Our process began with brainstorming all the functionality we wanted to put into the new application. Additionally, we wanted to remove outdated and poorly performing functions that the old application had. We came up functionality that must make it into the application and also some functionality that is nice to have.
Once the process flow was completed, we outlined concepts and created wireframe design solutions that would be most usable to our current and future policy holders. This process was then put into prototypes and tested among our current policy holders to make sure it was usable and contained the functionality they desired.
We then began the visual design process. This was lengthy because we not only had to add a color scheme but also a text, button, and form element hierarchy within the application. This was probably the longest portion of the process due to the subjectiveness of visual design. Once a visual brand and hierarchy were created, we began another round of usability research to make sure the user experience was not jeopardized through the visual design.







Advertisers were excited to see the gallery type to the left. We began to call this type, the comic book style ad. While it is prevalent across other social media brands, it only works for one specific type of advertisement and did not work for all ad and user types. Eventually we decided to change directions.

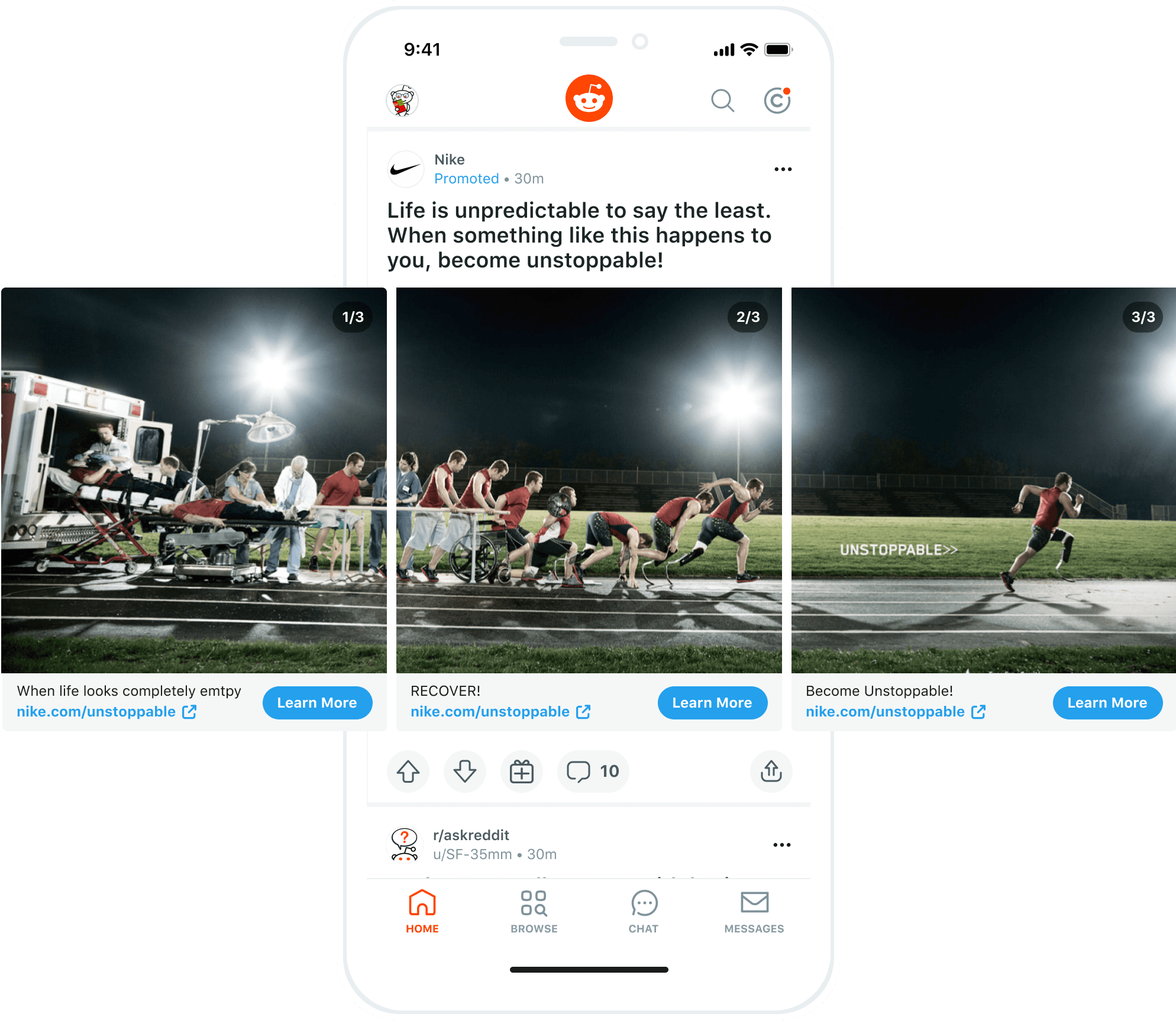
Testing the finalist: After dozens of iterations and many sleepless nights, four choices were presented and tested with users. For the most part, users understood that many of these were galleries with the exception of the thumbnail option. While we did ask which option the user “liked,” we found that users could interact best with the mosaic option as well as the pagination option.
The best option for consuming content was the pagination option. Users could easily cycle through the media quickly. Also we found that users were less likely to tap into the galleries but were more likely to swipe through the paginated gallery. Because of this, we began to iterate off of the pagination until a final choice was perfected.
Creating the UI for gallery creation was a meaty project in itself. We needed a simple and efficient way for both users and advertisers to upload multiple pieces of media at once. Much like the gallery module itself, this piece of UI needed to be repurposed for advertisers to use efficiently. Just like the gallery UI, we created multiple options that worked in our current design ecosystem and tested them with advertisers and users. After many iterations and versioning, I created what is currently live on our ads and user website today. It is shown below.
After many iterations and versioning, I created what is currently live on our ads and user website today. It is shown below.
Creating the UI for gallery creation was a meaty project in itself. We needed a simple and efficient way for both users and advertisers to upload multiple pieces of media at once. Much like the gallery module itself, this piece of UI needed to be repurposed for
The result comes together in my largest and one of my most impactful projects at Reddit. The adoption rate has met expectations as users and advertisers use it frequently to showcase images and videos.It’s currently being used by advertisers and users alike to create stunning gallery posts and to sell multiple facets for our advertisers. Adoption has not been slow.
