The Process
Our process began with brainstorming all the functionality we wanted to put into the new application. Additionally, we wanted to remove outdated and poorly performing functions that the old application had. We came up functionality that must make it into the application and also some functionality that is nice to have.
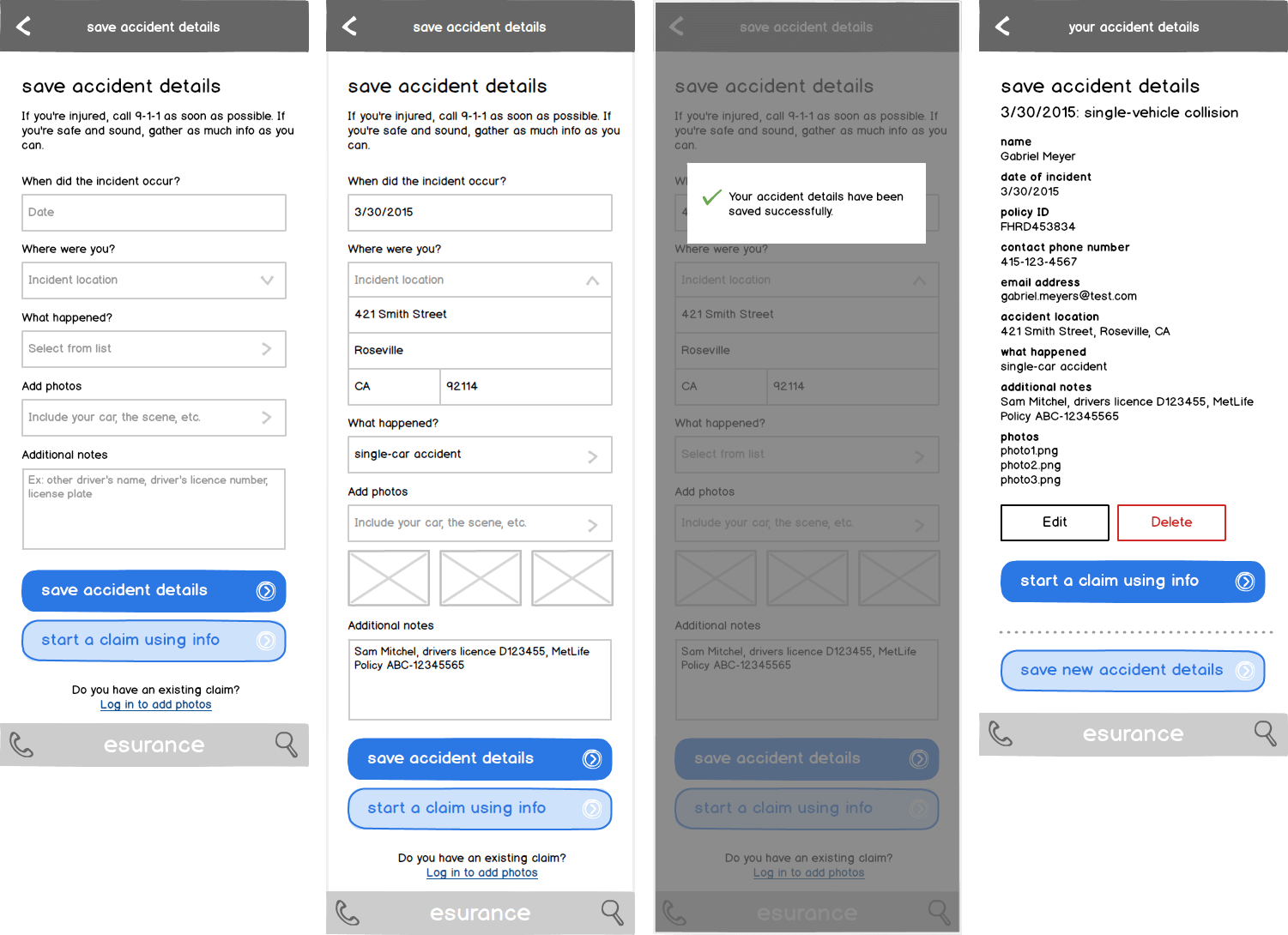
Once the process flow was completed, we concepted and wireframe design solutions that would be most usable to our current and future policy holders. This process was then put into prototypes and tested among our current policy holders to make sure it was usable and contained the functionality they desired.
We then began the visual design process. This was lengthy because we not only had to add a color scheme but also a text, button, and form element hierarchy within the application. This was probably the longest portion of the process due to the subjectiveness of visual design. Once a visual brand and hierarchy were created, we began another round of usability research to make sure the user experience was not jeopardized through the visual design.